A comment counter button (bubble) will have the effect of encouraging visitors to comment on your Blogger blog and also help to highlight the credibility of your articles.

Installing this Blogger hack to add a comment counter button only takes a few minutes. The changes needed to add the comment bubble to Blogger while not difficult do involve adding a small snippet of code to your Blogger template in two places. For this reason I strongly urge you to back up your Blogger template before attempting this blogger hack.
Blogger Tutorial Difficulty - easy to medium
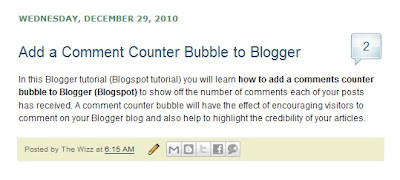
How to Add a Comments Counter Bubble to Blogger
A Step-by-Step Walkthrough
The following steps will insert a fully clickable comments counter button on the same line as the post title in Blogger. The comments counter is right aligned by default.
- Log in to Blogger and the blog you wish to apply these changes to
- Select Design > Edit HTML
- Click on Download Full Template to back up your
template before you make any changes
- Check the Expand Widget Templates box
- In the CSS Styling section of your Blogger template and just before the
]]></b:skin>
.comments-button {
width : 48px;
height : 48px;
background : url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTCIn7W0Qt8kwCV9PGbumEqCBtVinyVseXtKPwBLkSz-575192hzk6_Z6kr8jV2nJtKlAhXRfaUVQgKcm6fJZQx1orN7WB9vrVDepyob18cs4eWV6WoCosNT3oviuJ2BUoqs-aYxHjWYEo/s200/comment-counter-bubble.png) no-repeat;
float : right;
font-size : 18px;
margin-top : -15px;
margin-right : 2px;
text-align : center;
padding-top:10px;
}
- Now find the following block of code using CTRL key + F
<b:includable id='post' var='post'>
<div class='post hentry uncustomized-post-template'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
- Copy this code block:
<b:if cond='data:post.allowComments'>
<a class='comments-button' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:post.numComments/></a>
</b:if>
- Insert as follows:
<b:includable id='post' var='post'>
<div class='post hentry uncustomized-post-template'>
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.allowComments'>
<a class='comments-button' expr:href='data:post.addCommentUrl' expr:onclick='data:post.addCommentOnclick'><data:post.numComments/></a>
</b:if>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
- Save template and then view blog to admire your new comment counter badge.
Tips and Troubleshooting
- If you prefer you can replace the button image I have provided with your own
image. You can find other buttons easily enough by doing a Google search with a
term like "speech button icons".
 Upload
your button to a hosting service such as Photobucket and change the URL address
of the image in the CSS styling section. The following example will render a
smaller blue button. Note I have reduced the font size to accommodate the
change. You may need to play around with the settings to get the font sizing
right for your image.
Upload
your button to a hosting service such as Photobucket and change the URL address
of the image in the CSS styling section. The following example will render a
smaller blue button. Note I have reduced the font size to accommodate the
change. You may need to play around with the settings to get the font sizing
right for your image.
.comments-button {
width : 48px;
height : 48px;
background : url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjBzI52tG8-Plt5l_8fiEdk4u3PjIcY6kmaC2dicUK6bVnsWlSFp89g18r85ypAaWK_KHpfXFyaSy2tN4ZEOw9Iqjj-5nwsElCdWCSAXcTw7CzcoMk7ydYn5aOJnGxdyGQYi1y4ZI4KR3Q8/s200/comment-counter-bubble-2.png) no-repeat;
float : right;
font-size : 14px;
margin-top : -15px;
margin-right : 2px;
text-align : center;
padding-top:10px;
}
- If you want your comment counter to be left aligned instead of right you will need to change the CSS styling from float:right; to float:left;
Covered today how to add a comments counter to a Blogger blog (blogspot blog) that will appear to the right of your blog post title. A comments counter is a way to encourage visitors to comment and is a way of showing off the credibility of your blog posts. Good luck!










 Posted in:
Posted in:
1 comments:
I Love your articles guys keep it up.
Newshive Bookmarking
Post a Comment
Please feel free to comment on this topic.