
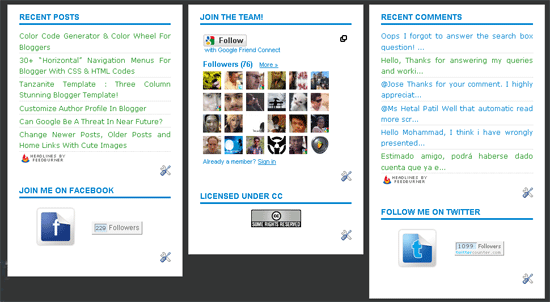
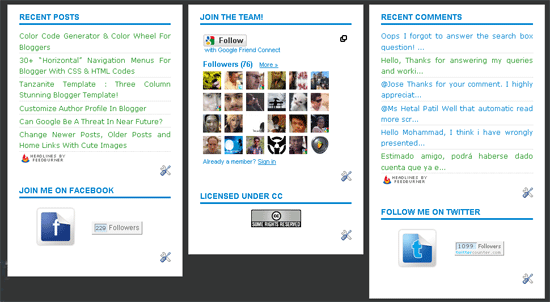
You might have seen a three column widget at the bottom section of many commercial and professional blogs. Where you can add whatever stuff you like. Take my footer widget as an example. I have added widgets that further keeps the reader busy. This Footer widget contains three columns where each column can accommodate as many widgets as you can add! In order to add such a widget to the bottom section of your blogs and also customize the look and feel of it then lets start learning today’s tutorial.
See a screenshot,

Add This Three Column Widget Inside Your Blogger Templates
Follow these steps,
- Go To Blogger > Layout > Edit HTML
- Back Up your template
- Search for ]]>
- Just before ]]> paste this CSS code,
* ----- LOWER SECTION ----- */
#lower {
margin:auto;
padding: 0px 0px 10px 0px;
width: 100%;
background:#333434;
}
#lower-wrapper {
margin:auto;
padding: 20px 0px 20px 0px;
width: 960px;
}
#lowerbar-wrapper {
border:1px solid #DEDEDE;
background:#fff;
float: left;
margin: 0px 5px auto;
padding-bottom: 20px;
width: 32%;
text-align: justify;
font-size:100%;
line-height: 1.6em;
word-wrap: break-word;
overflow: hidden;
}
.lowerbar {margin: 0; padding: 0;}
.lowerbar .widget {margin: 0; padding: 10px 20px 0px 20px;}
.lowerbar h2 {
margin: 0px 0px 10px 0px;
padding: 3px 0px 3px 0px;
text-align: left;
color:#0084ce;
text-transform:uppercase;
font: bold 14px Arial, Tahoma, Verdana;
border-bottom:3px solid #0084ce;
}
.lowerbar ul {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
list-style-type: none;
}
.lowerbar li {
margin: 0px 0px 2px 0px;
padding: 0px 0px 1px 0px;
border-bottom: 1px dotted #ccc;
* ----- LOWER SECTION ----- */
5. Now Search For










 Posted in: blogger,Column,Customized,Footer,Three,Widget
Posted in: blogger,Column,Customized,Footer,Three,Widget
0 comments:
Post a Comment
Please feel free to comment on this topic.